As a HCD service provider, I prioritise the protection of my intellectual property and the corporate ownership of the projects I work on. The designs and processes showcased on this page serve solely as demonstrations of my skillset, while the ownership and rights of these designs and all capabilities described belong to Optus. Unauthorised distribution or reproduction of the content and ideas on this page without explicit consent is prohibited.
By continuing to read you acknowledge and agree to adhere to the conditions outlined in this disclaimer.
Day-to-day AB Testing and UI design
The role of Senior Product Designer for Prepaid on Web (product Optus.com.au, Prepaid portfolio) has a good balance between designing new projects and optimisations.
Even though as a designer I am quite driven by the e2e tasks of a new project (discovery, design, test, deliver), I think the part of this role I enjoyed the most was focusing on optimisation through AB testing.
There are several initiatives within the company that promote innovation and one of them is a company-wide forum that uses AB testing (and good old friendly competition) to study how behavioural economics and UX affect eCommerce.
My squad and I were very engaged in this forum and assigned ourselves the task to deliver at least one—often more—AB test per sprint, on top of our week-on-week work. This required us to:
— Audit our pages and ideate weekly amongst ourselves for opportunities
— Conceptualise our ideas into a backlog of tests
— Plan and allocate tests into sprints
— Implement and monitor them
— Review and document test findings, presenting results in a weekly company-wide forum.
— Conceptualise our ideas into a backlog of tests
— Plan and allocate tests into sprints
— Implement and monitor them
— Review and document test findings, presenting results in a weekly company-wide forum.
This forum had a friendly competition aspect to it, however, the knowledge accumulated over time serves and a research database for all to borrow from—a privilege to have at our disposal, in my opinion, since I am personally very motivated by behavioural design, as I share in other pages here.
Aside from AB testing, the UI work I delivered day-to-day included designing new landing pages and visual assets for sales or new releases, as well as auditing the site in search for out-of-date assets to redesign—like when I redesign and personalised all Open Graph images (the ones that appear as a preview when you share a URL) for the Prepaid site to align with Optus' current branding:
UX project 1: Prepaid Web Activation—delivery stage
Although I was on a contract, the role was permanent, so it was only natural that I inherited projects from the previous designer when joined the team.
The build of a new Prepaid SIM Activation (on web) kicked off when I joined, allowing me to take UX ownership of the designs previously approved and support the PO and the team through delivery—adapting to technical challenges as they appear and incorporating UI or UX changes as required.
This fast-paced project challenged me to familiarise myself with a new industry and its technologies, preparing me to other initiatives across Optus.
UX Project 2: Flex 5G launch—e2e design and stakeholder buy-in
What is "Flex 5G":
— A subscription model for Prepaid that was getting an uplift from 4G service to offering 5G network.
— A subscription model for Prepaid that was getting an uplift from 4G service to offering 5G network.
Scope:
— Along with the original brief of designing new landing pages and new plan-comparison tables, I proposed to the squad that we carved more space within the wider optus.com.au domain for Prepaid visibility. Since offering 5G network via Prepaid was a widely promoted initiative across the business, this felt like a good opportunity to grow our traffic.
— Along with the original brief of designing new landing pages and new plan-comparison tables, I proposed to the squad that we carved more space within the wider optus.com.au domain for Prepaid visibility. Since offering 5G network via Prepaid was a widely promoted initiative across the business, this felt like a good opportunity to grow our traffic.
Process:
— I started by mapping mentions of 5G network across Optus.com.au, then look for opportunities to highlight the new Prepaid offering in these spaces.
— From there I mapped the current journey to onboard "Flex 4G" subscribers, which allowed me to uncover and fix a looping user flow preventing users from checking device compatibility, a critical component in the new 5G offering.
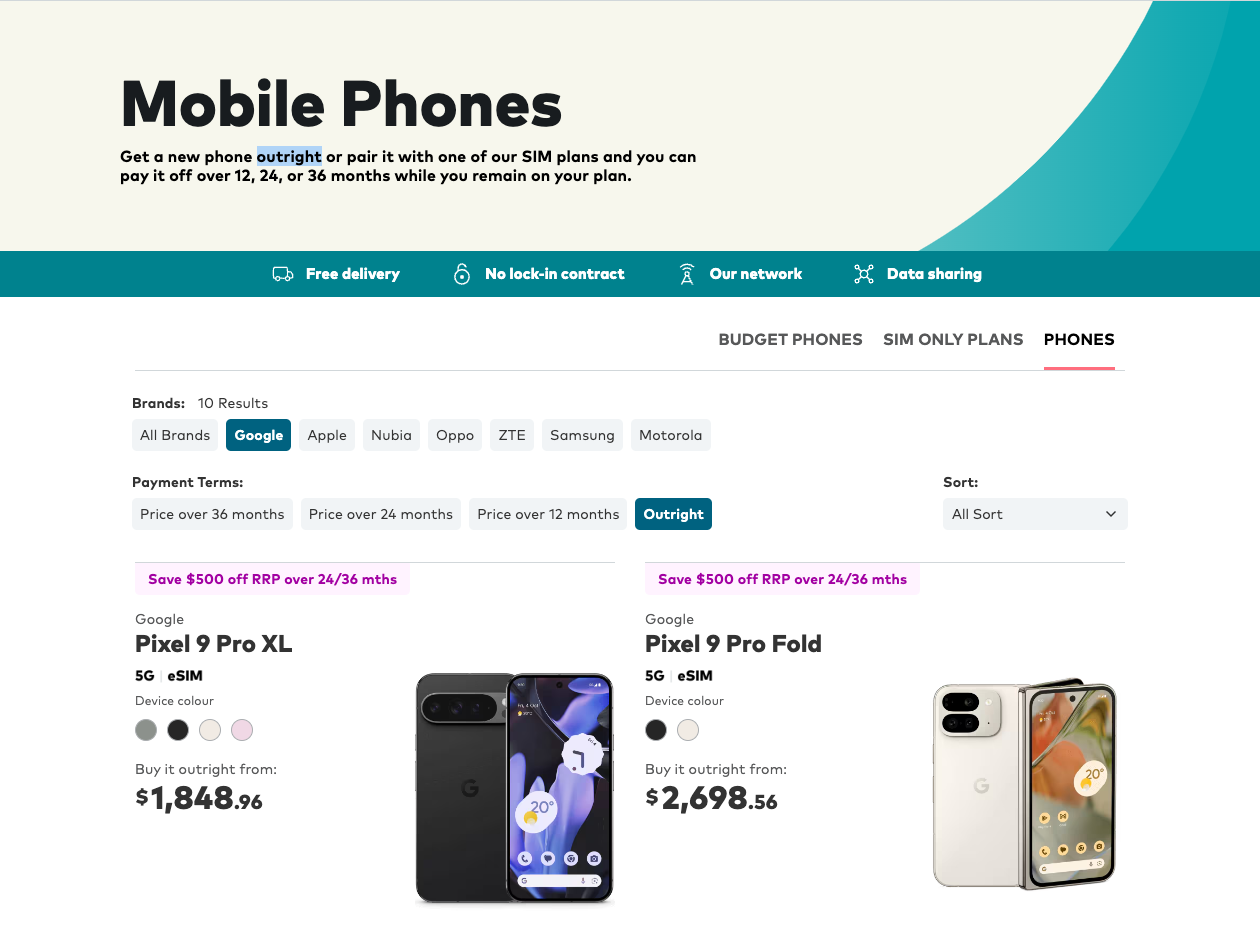
— Then I designed and prototyped the "Flex 5G" campaign page (below) and the "Subscription Trial" user journey, recruiting for and conducting external user testing. After iterating on the findings and reporting it to peers and portfolio leadership, I worked with Accessibility, Marketing (copy) and Legal on the collateral produced.
— I started by mapping mentions of 5G network across Optus.com.au, then look for opportunities to highlight the new Prepaid offering in these spaces.
— From there I mapped the current journey to onboard "Flex 4G" subscribers, which allowed me to uncover and fix a looping user flow preventing users from checking device compatibility, a critical component in the new 5G offering.
— Then I designed and prototyped the "Flex 5G" campaign page (below) and the "Subscription Trial" user journey, recruiting for and conducting external user testing. After iterating on the findings and reporting it to peers and portfolio leadership, I worked with Accessibility, Marketing (copy) and Legal on the collateral produced.
— Lastly, after liaising with stakeholders in different portfolios to establish Prepaid presence (as "Flex 5G") on their pages, I instructed them on how to link the new collateral each received back into the journeys I mapped for "Flex 5G" within the Prepaid domain.
See below how much presence was generated in one campaign:
UX Project 3: Traveller SIM—Multi-channel experience
A last example, amongst other projects, is the Traveller SIM initiative—a multi-channel campaign scheduled for the much anticipated opening of Aussie borders post-lockdown in the Covid-19 era.
What is Traveller SIM?
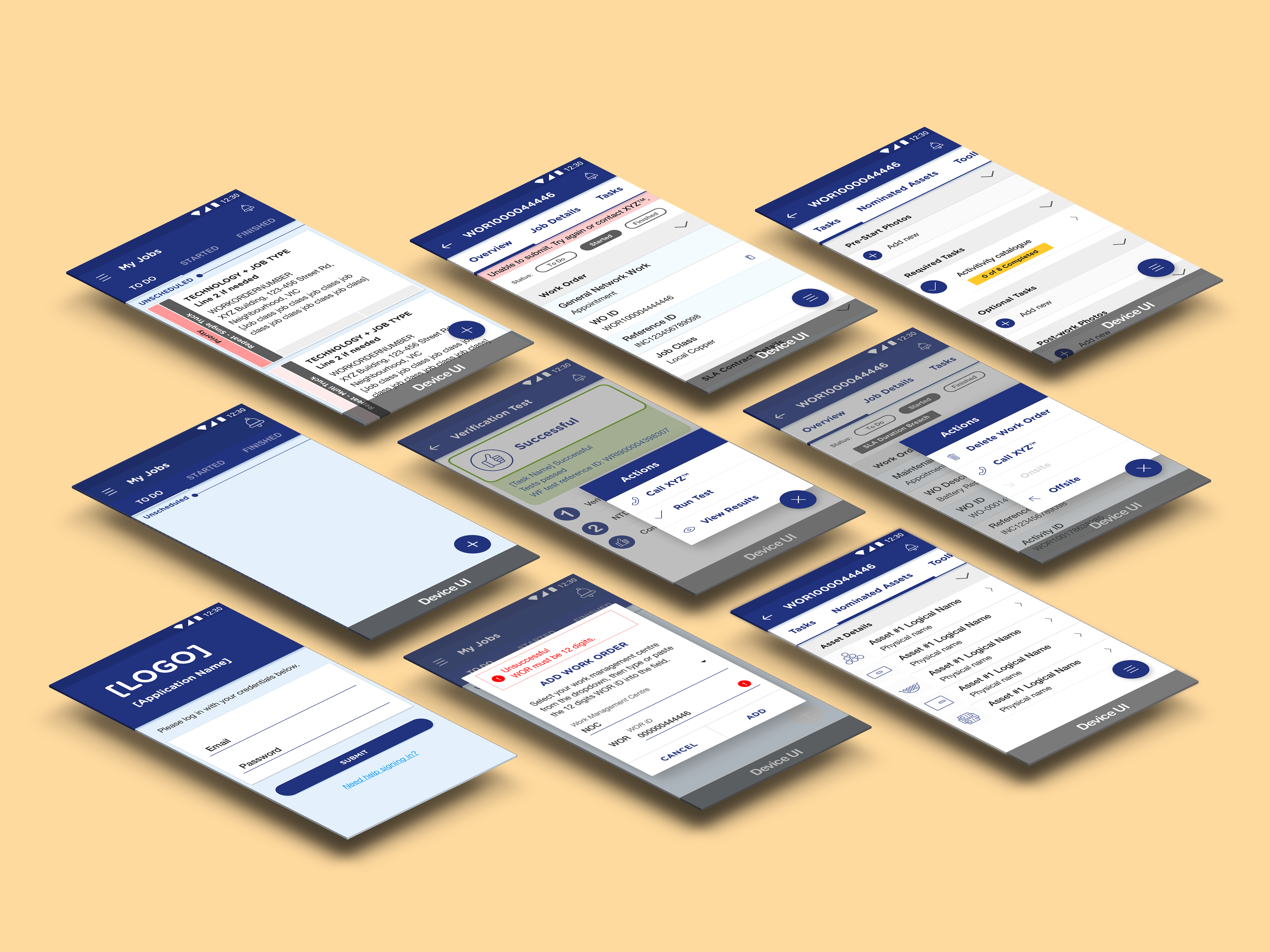
— Travellers leaving their planes are greeted by Australia-inspired Optus collateral throughout the airport, offering the ability to scan a QR code to our campaign pages. From there, users could either verify if their device was eSIM compatible and download our app to activate an eSIM on the go, or launch Google Maps to be taken to the Optus store at that same airport to buy a physical SIM card or get assisted by a sales person.
— Travellers leaving their planes are greeted by Australia-inspired Optus collateral throughout the airport, offering the ability to scan a QR code to our campaign pages. From there, users could either verify if their device was eSIM compatible and download our app to activate an eSIM on the go, or launch Google Maps to be taken to the Optus store at that same airport to buy a physical SIM card or get assisted by a sales person.
This project included:
— A visit to Sydney Airport for contextual enquiries at the Optus shops and for a "walk-in-the-shoes" exercise through the Sydney terminal.
— Mapping of user journeys and collateral placement
— Design of a set of campaign pages, with learnings from previous user testings done for "Flex 5G", considering the different needs of different airport terminals (Sydney, Melbourne and a generic layout for other locations without a dedicated Optus store)
— Mapping of user journeys and collateral placement
— Design of a set of campaign pages, with learnings from previous user testings done for "Flex 5G", considering the different needs of different airport terminals (Sydney, Melbourne and a generic layout for other locations without a dedicated Optus store)
See below these examples:
If any of these projects sparked a curiosity or if we share an interest in behaviour design, reach out and we can discuss how I can bring habit forming techniques or gamification design into your product.