Self-promotion project: Emerging Practices in Interaction Design (behaviour design)
About "The Hook Model, a Companion App"
The project was a self-promotion initiative I took in 2018 to research emerging practices in interaction design that literally took me on a journey across the globe—all the way to San Francisco!
Behaviour Design has always been a favourite topic of mine, especially after coming across a book called "Hooked—How to Build Habit-Forming Products".
The aim was to dissect the book and everything that I came across while exploring the topic to design an interface illustrating the model, whilst sharpening my prototyping skills.
About the research
In summary, Nir Eyal explained in his book a model he calls the Hook Model, used by pretty much every successful product we interact with these days from Spotify to social media to your e-mail app. The "hook" consists of four phases: trigger > action > reward > investment; and successfully looping users through the four phases is guaranteed to form a habit, according to the author.
As I dug into my research I also listened to some very interesting podcasts, TED and YouTube talks on behaviour, like this talk by BJ Fogg's at SXSW 2013, and read chapters of the following books:
- Nudge: Improving Decisions About Health, Wealth, and Happiness – by Richard H Thaler;
- The power of habit—Why do we do the things we do, and how to change it – by Charles Duhigg;
- Mental models—Aligning design strategy with human behaviour – by Indi Young.
- The power of habit—Why do we do the things we do, and how to change it – by Charles Duhigg;
- Mental models—Aligning design strategy with human behaviour – by Indi Young.
Now it was time to sketch some interactions.




Design & Prototype
Pen and paper are always the best tools to organise my thoughts, so I sketched some interactions within each phase of the hook model.
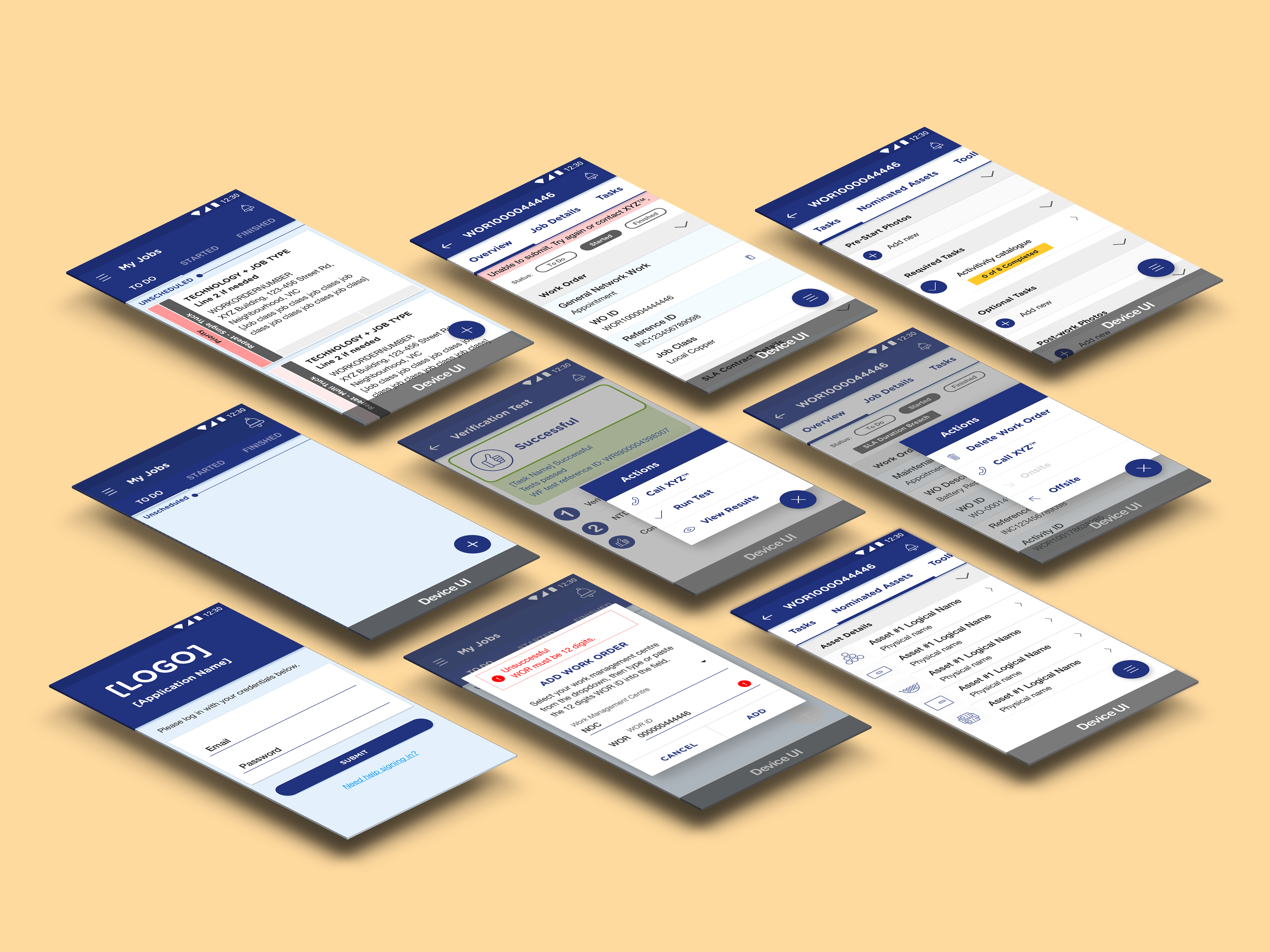
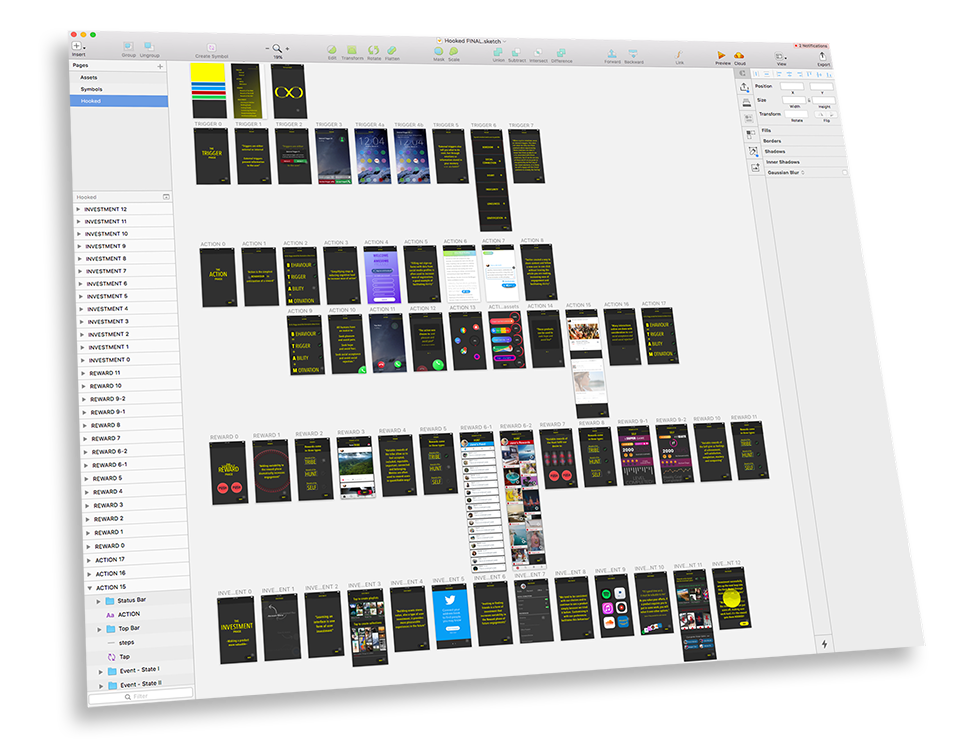
Once I move to the computer, Sketch was my tool of choice at the time for its seamless integration with the prototyping tool I was trialing out (Principle App).


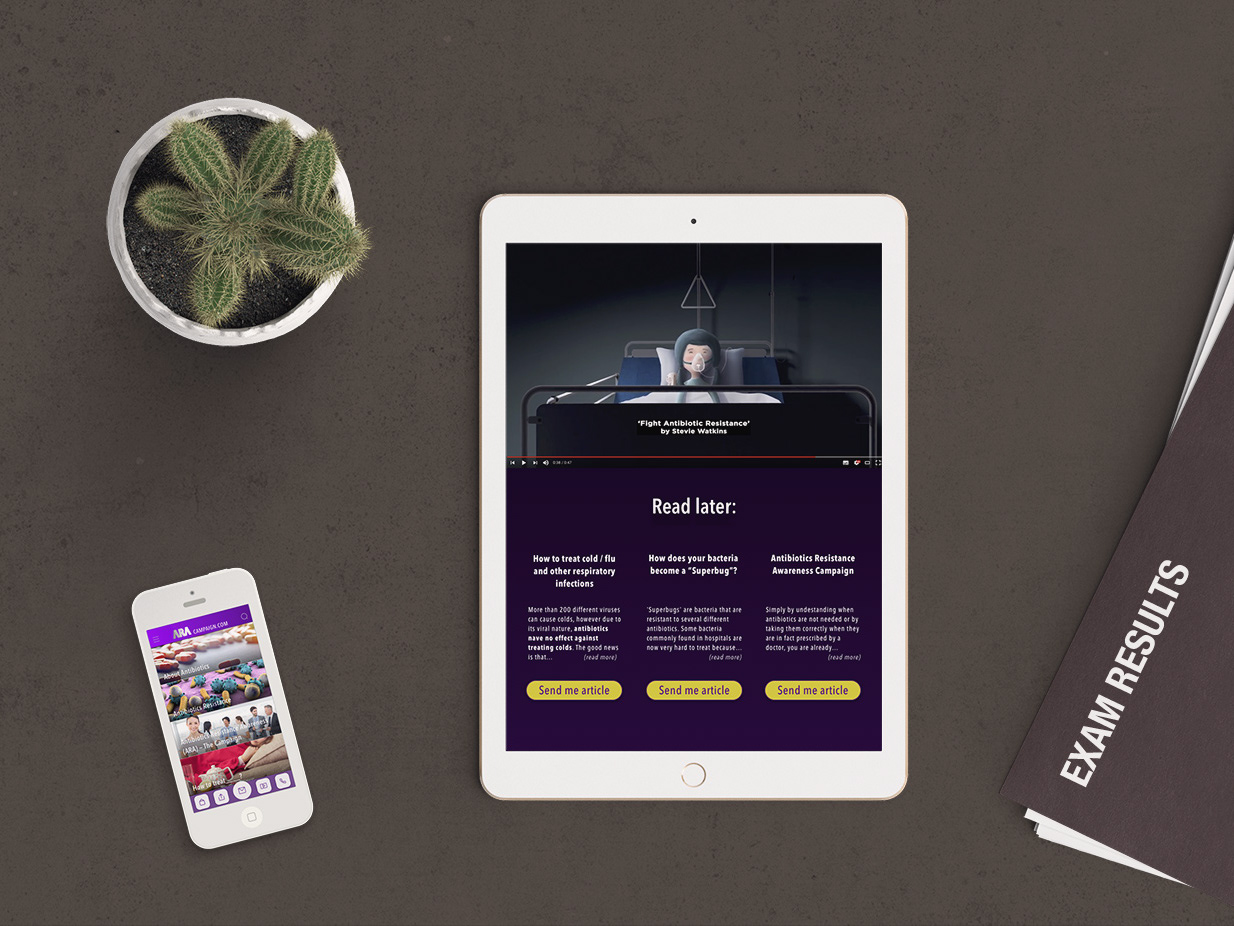
The interface takes the user through each phase of the "hook" in a linear journey, incrementally adding complexity (new interaction patterns) as the ideas in the book evolve.
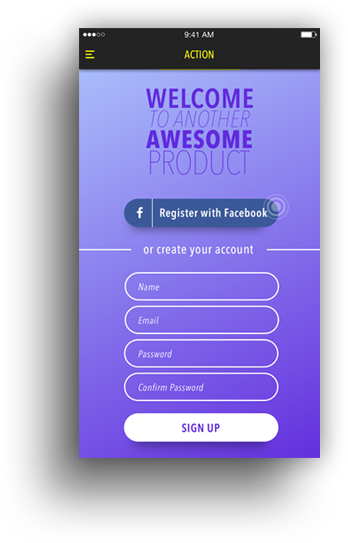
As I present phase one—the "trigger"—users have limited choices to move forward, prompted by the UI to respond and proceed.
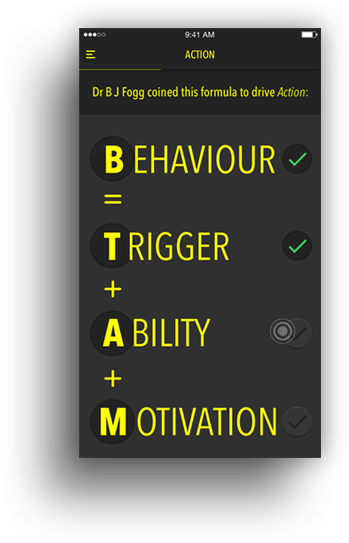
When I talk about "Action"— defined by B.J. Fogg as "the simplest behaviour in anticipation of a reward", I touch on his formula B=MAP to explain it through interaction design. From this phase onwards the user is progressively offered more interactions per screen.

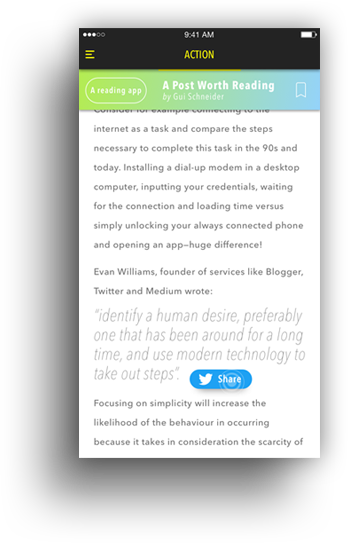
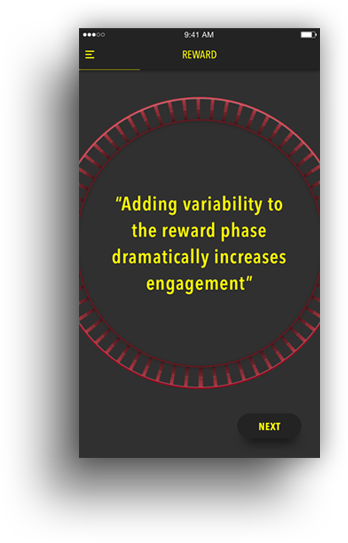
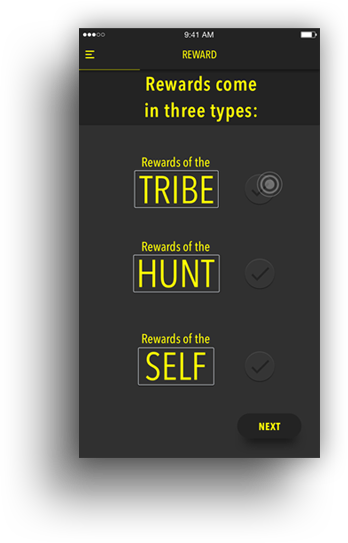
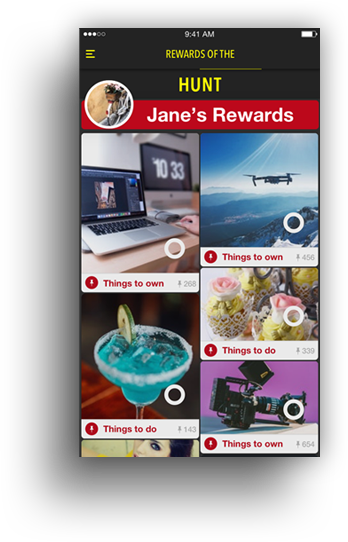
In phase three I exemplify how the "hunt" for information and the satisfaction we get from completing tasks reward us. The anticipation for these rewards, particularly if presented in a variable format, increases dopamine in our brains and keep us engaged.
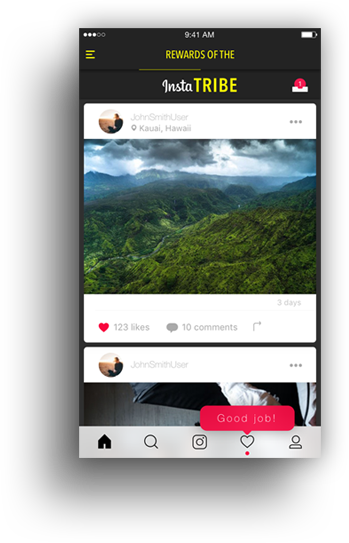
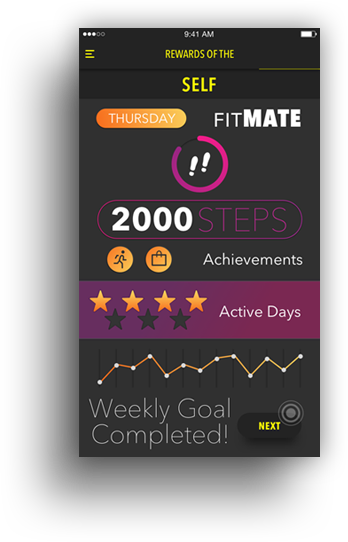
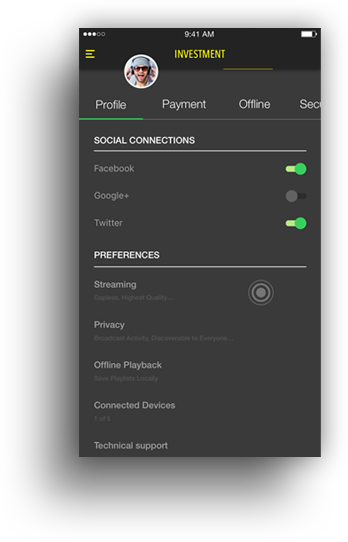
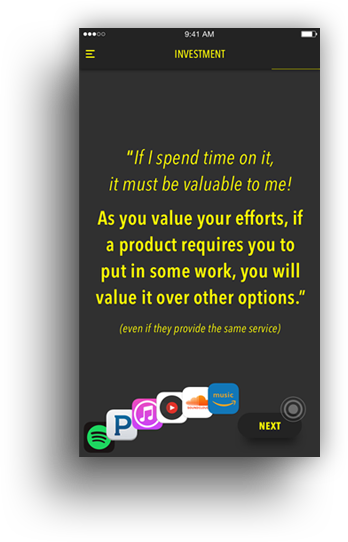
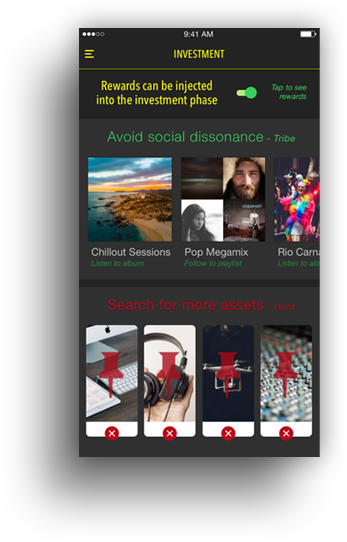
Finally, in the last phase I "surprise and delight" users to stimulate their reward-seeking system, while illustrating how products get users to "do some work" after receiving their reward—this phase is called the "investment" phase, which can change how much the user values a product or service by: loading the next triggers, or increasing the user's sense of belonging by inviting friends to use the service, or increasing ease of use for future interactions by creating customisation.
Resources
A partial walkthrough of the prototype can be seen in this video I put together in early 2018.
[Update: May 2018]
Once I finalised this project I tweeted about it, attaching videos and tagging the author in my tweets. This caught his attention and he asked to know more about it via email. After some insightful emails discussing behaviour and habits he sent over a generous discount for a ticket to his annual Habit Summit, in San Francisco.
What a fantastic experience! I came back to Sydney refreshed and inspired to gain more knowledge about behavioural economics.
















Would you like to discuss this project?
Thank you! I'll be in touch soon.